<div class="contents">
<div class="item">
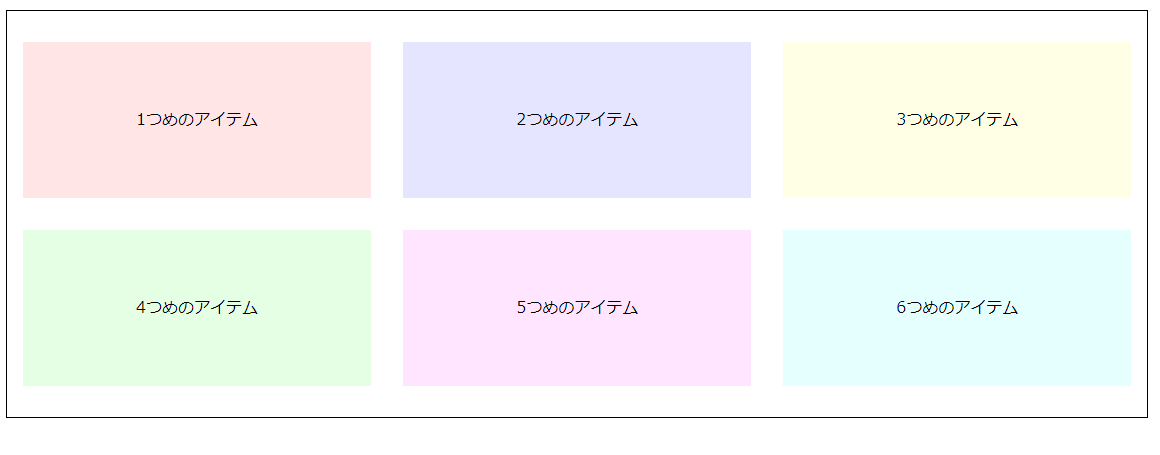
<p>1つめのアイテム</p>
</div>
<div class="item">
<p>2つめのアイテム</p>
</div>
<div class="item">
<p>3つめのアイテム</p>
</div>
<div class="item">
<p>4つめのアイテム</p>
</div>
</div>.contents {
display: flex;
flex-wrap: wrap;
justify-content:space-between;
width: 100%;
margin: 30px 0;
padding-top: 30px;
}
.item {
width: calc(100% / 3 - 30px);
margin-bottom: 30px;
padding: 50px 10px;
text-align: center;
}
justify-content
| 値 | 説明 |
|---|---|
| center | 子要素全体を左右中央揃えに |
| flex-start | 子要素全体を左揃えに |
| flex-end | 子要素全体を右揃えに |
| space-between | 子要素全体は利用可能な領域いっぱいに広がり、最初の子要素が左端に、最後の子要素が右端に移動し、その間の要素は等間隔に並べられる |
align-items
| 値 | 説明 |
|---|---|
| center | 子要素全体を上下中央揃えに |
| flex-start | 子要素全体を上揃えに |
| flex-end | 子要素全体を下揃えに |
最後の行を左寄せに
.contents::before{
content:””;
display: block;
width: calc(100% / 3 – 30px);
margin-bottom: 0px;
padding: 0px 10px;
order:1;
}
.contents::after{
content:””;
display: block;
width: calc(100% / 3 – 30px);
margin-bottom: 0px;
padding: 0px 10px;
}
上記の対応は2つまで、数が多い場合は
<div class=”empty_item”></div>
とHTMを追加してCSSは
.empty_item{
width: calc(100% / 3 – 30px);
}
とする。
