<div class="contents">
<div class="item">
<p>1つめのアイテム</p>
</div>
<div class="item">
<p>2つめのアイテム</p>
</div>
<div class="item">
<p>3つめのアイテム</p>
</div>
<div class="item">
<p>4つめのアイテム</p>
</div>
</div>
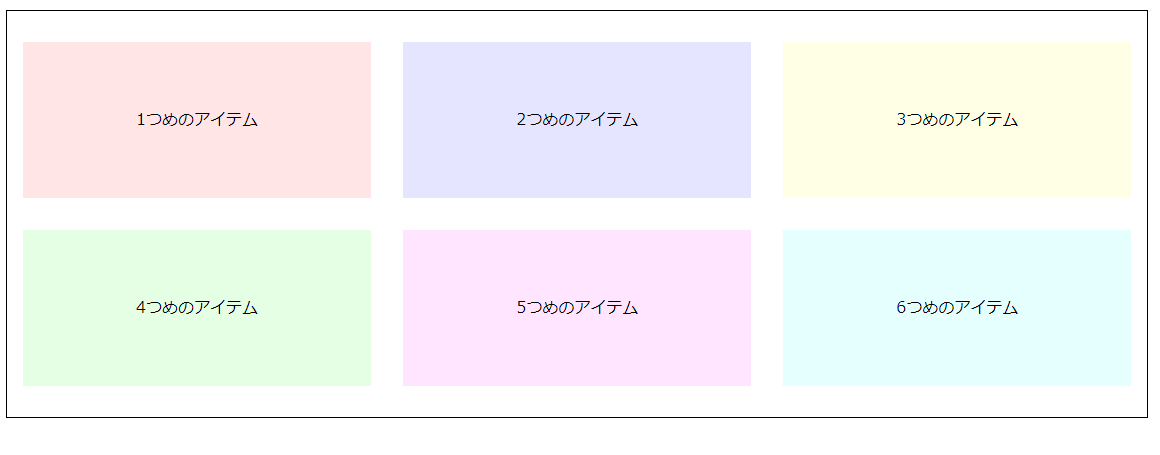
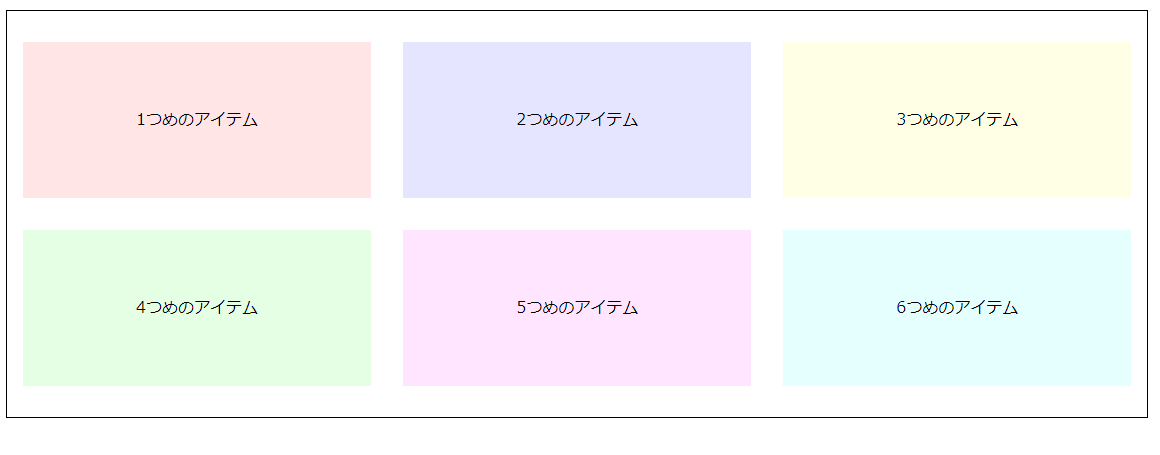
.contents {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
width: 100%;
margin: 30px 0;
padding-top: 30px;
}
.item {
width: calc(100% / 3 - 30px);
margin-bottom: 30px;
padding: 50px 10px;
text-align: center;
}

justify-content
| 値 |
説明 |
| center |
子要素全体を左右中央揃えに |
| flex-start |
子要素全体を左揃えに |
| flex-end |
子要素全体を右揃えに |
| space-between |
子要素全体は利用可能な領域いっぱいに広がり、最初の子要素が左端に、最後の子要素が右端に移動し、その間の要素は等間隔に並べられる |
align-items
| 値 |
説明 |
| center |
子要素全体を上下中央揃えに |
| flex-start |
子要素全体を上揃えに |
| flex-end |
子要素全体を下揃えに |